In this lesson, we will cover the essentials of making responsive elements and customizing media query breakpoints.
Tailwind adds utility classes to specify what box type the element should use. The most common ones are: block, inline-block, flex, inline-flex, and grid. The unique hidden class will hide the element completely.
Flexbox
While the flex class defines only box type, there are more utilities to specify how elements inside the flexbox flow. The flex-col will stack elements vertically, and the flex-row will position elements horizontally.
Grid
With grid box type, you can specify the number of columns using grid-cols-{1..12} classes.
Gap
When using the flex or grid box type, the gap-{size} class helps control the gutter size between elements. In other words, it is space between elements.
If you need to set different gaps between rows and columns, use the gap-x-{size} and gap-y-{size} classes.
By default, Tailwind uses a mobile-first breakpoint system, similar to what you might be used to in other frameworks like Bootstrap.
Every utility class in Tailwind can be applied conditionally at different breakpoints. For example, uppercase will take effect on all screen sizes, while prefixed md:uppercase will only take effect at 768 pixels wide and more.
There are five breakpoints by default, inspired by common device resolutions:
| Breakpoint prefix | Minimum width |
|---|---|
sm |
640px |
md |
768px |
lg |
1024px |
xl |
1280px |
2xl |
1536px |
You can set your custom breakpoints by defining the theme.screens section in your tailwind.config.js config file:
export default { // ... theme: { // ... screens: { 'sm': '700px', 'md': '1000px', 'lg': '1300px', 'xl': '1600px', } }, // ...};Setting the minimum and maximum width
To set an element's minimum width, use the min-w-{width} class. Possible options are:
min-w-0
min-w-full
min-w-min
min-w-max
min-w-fit
To set an element's maximum width, use the max-w-{size} utilities. Possible options are:
max-w-max
max-w-fit
max-w-screen-{sm|md|lg|xl|2xl}
Setting the minimum and maximum height
Set the minimum height of an element using the min-h-0, min-h-full, or min-h-screen classes.
Set the maximum height of an element using the max-h-full or max-h-screen classes.
Setting arbitrary value
You're not limited to preset values; for example, if you want to set the maximum width to 3000px, you can put that value using square brackets max-w-[3000px].
Now, let's quickly make a page layout with custom media breakpoints to display a grid of videos to demonstrate how easy it is to customize CSS media queries using Tailwind.
Update Tailwind config by adding the theme.screen section and define custom breakpoints:
tailwind.config.css
export default { // ... theme: { // ... screens: { 'sm': '684px', 'md': '1010px', 'lg': '1336px', 'xl': '1662px', '2xl': '1988px' } }, // ...};Then, create a new page to display thumbnails.
resources/views/videos.blade.php
<html> <head> <link rel="preconnect" href="https://fonts.bunny.net"> <link href="https://fonts.bunny.net/css?family=figtree:400,600&display=swap" rel="stylesheet" /> @vite(['resources/css/app.css', 'resources/js/app.js']) </head> <body class="min-h-screen bg-gray-900"> <div class="max-w-[3000px] mx-auto"> <main class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 xl:grid-cols-5 2xl:grid-cols-6 gap-4 m-4"> @for($i = 1; $i <= 60; $i++) <div class="overflow-hidden"> <a href="#"> <img src="https://picsum.photos/seed/{{ $i }}/482/271" alt="" class="rounded-xl aspect-video w-full object-cover hover:rounded-none hover:scale-105 transition"> </a> </div> @endfor </main> </div> </body></html>routes/web.php
Define a route for the page.
Route::view('/videos', 'videos');Now, compile assets with the npm command.
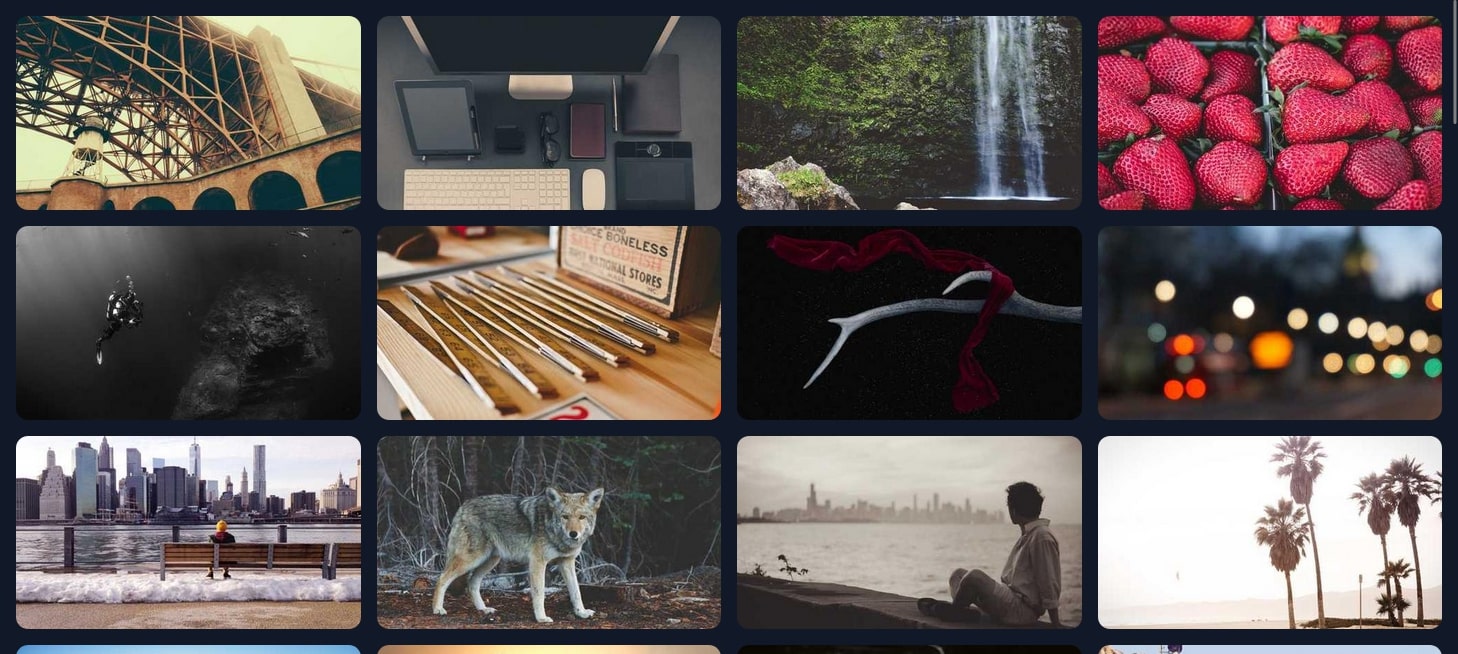
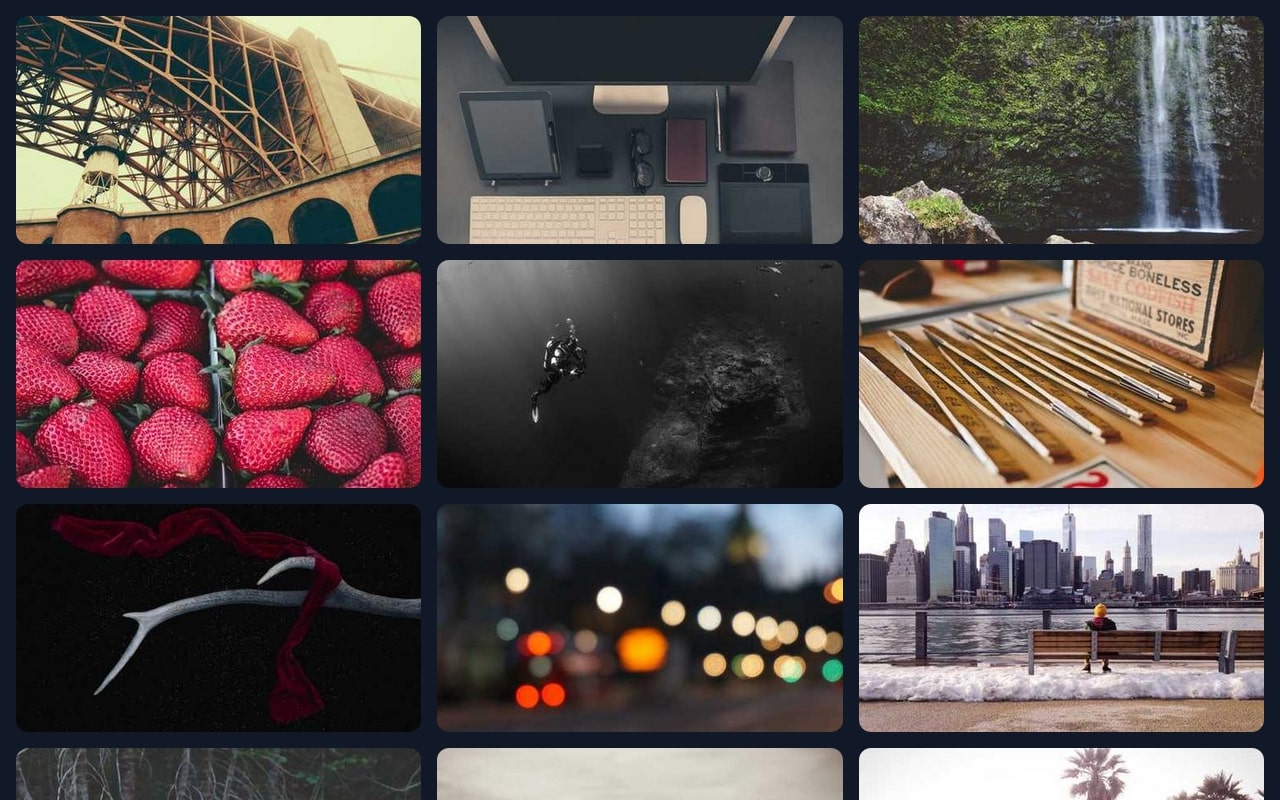
npm run devVisit the /videos URL. You should see the following result, with the number of columns depending on your screen size:

Let's look into the classes we have set on the <main> element:
<main class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 xl:grid-cols-5 2xl:grid-cols-6 gap-4 m-4">grid - child elements will placed in a gridgrid-cols-1 - by default, everything will be displayed in a single column if no media queries are matchedsm:grid-cols-2 - for screens 684px and wider, two columns are displayedmd:grid-cols-3 - for screens 1010px and wider, three columns are displayedlg:grid-cols-4 - for screens 1336px and wider, four columns are displayedxl:grid-cols-5 - for screens 1662px and wider, five columns are displayed2xl:grid-cols-6 - for screens 1988px and wider 6 columns are displayedgap-4 - sets the gap to 1rem (16px) between all rows and columnsm-4 - sets a margin to the top, left, right, and bottom of the main elementTry changing the window width and see how the layout changes.

To make all images uniform inside the grid, we applied these classes:
<img class="rounded-xl aspect-video w-full object-cover hover:rounded-none hover:scale-105 transition" ...>rounded-xl - sets round border to imagew-full - sets image width to 100%aspect-video - sets an aspect ratio of 16 / 9 to the image; since all columns are of the same width, all thumbnails have the same heightobject-cover - ensures the image is not distorted and scaled to cover full width and heighthover:rounded-none - when we hover the image, the border will no longer be rounded, and we can see a rectangular shapehover:scale-105 - when hovered, the image will be slightly zoomedtransition - applies transition when image attributes are changed, so they won't change immediately and have a nice animation effect