Writing automated tests for your application is crucial. Let's see how we can do it for a Livewire component: the syntax is very similar to typical PHPUnit tests.
Creating tests for Livewire is the same as for the Laravel application. We can create a test file using the artisan command.
php artisan make:test HelperTextTestThis command will create a HelperTextTest.php test file in the tests/Feature directory.
From here on, we can write tests for Livewire components.
Alternatively, a test can be generated when creating a Livewire component.
php artisan make:livewire create-post --testAfter appending the --test flag in addition to creating a Livewire component the tests/Feature/Livewire/CreatePostTest.php test file will be created.
For the first test, let's write a test for the component we made in the previous lesson to show helper text.
tests/feature/HelperTextTest.php:
use Livewire\Livewire;use App\Livewire\ShowHelp; class HelperTextTest extends TestCase{ public function test_can_see_helper_text() { Livewire::test(ShowHelp::class) ->assertDontSee('Lorem Ipsum') ->toggle('showHelp') ->assertSee('Lorem Ipsum'); }}In this test, first, we tell Livewire which component we test. Then comes the first assertion that we don't see the helper text.
Next, we toggle the showHelp property, which is being set to true, and finally assert that we see the helper text.
For the second test, we will test a CreatePost Livewire component from the first lesson.
tests/feature/CreatePostTest.php:
use App\Models\Post;use Livewire\Livewire;use App\Livewire\CreatePost;use Illuminate\Foundation\Testing\RefreshDatabase; class CreatePostTest extends TestCase{ use RefreshDatabase; public function test_post_is_created() { Livewire::test(CreatePost::class) ->set('form.title', 'Secret Title') ->set('form.body', 'Secret Body') ->call('save') ->assertSet('success', true); $this->assertDatabaseHas('posts', ['title' => 'Secret Title', 'body' => 'Secret Body']); }}In this test, we set the public property values and then call the save method in the CreatePost component. Then, we have a first Livewire assert to check if the success property is set to true.
The second is just a regular Laravel assertion to check if the database has a record with specified data.
After setting the URL Query Parameter in the Livewire component, for example, for search, we can see if the correct text is shown or not.
use App\Models\Post;use Livewire\Livewire;use App\Livewire\ShowPosts;use Illuminate\Foundation\Testing\RefreshDatabase; class QueryParamTest extends TestCase{ use RefreshDatabase; public function test_displays_todos(): void { Post::factory()->create(['title' => 'super secret post']); Post::factory()->create(['title' => 'super post']); Livewire::withQueryParams(['search' => 'secret']) ->test(ShowPosts::class) ->assertSee('super secret post') ->assertDontSee('super post'); }}Running tests is again no difference then you would for any Laravel application.
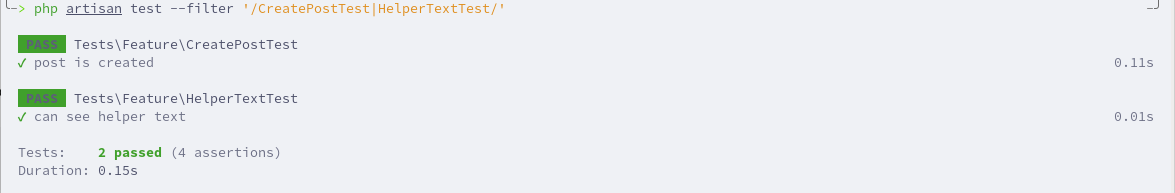
./vendor/bin/phpunitIn addition tests can be run using artisan command.
php artisan test
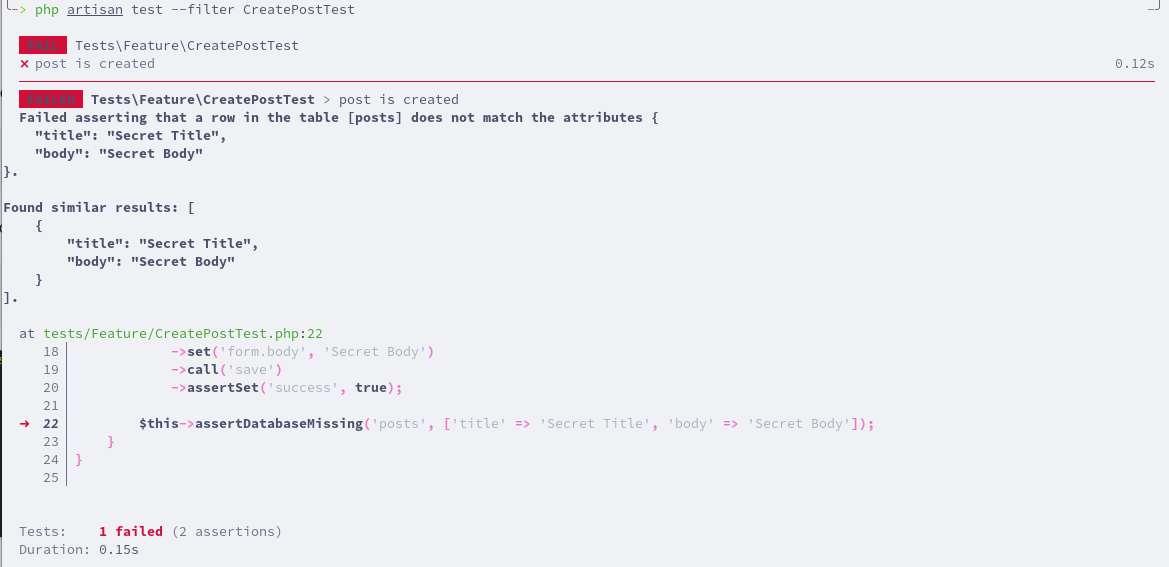
If test fails for some reason the error message should be clear.

As you can see, Livewire adds a few of its own methods like ->set(), ->toggle(), or ->call(), but generally, the syntax is similar to writing regular PHPUnit tests. Don't forget to check official documentation to see more methods and examples for testing your components.