In addition to typical Edit pages, you may also want View pages, just to show the record data without editing.
You can generate such a View page immediately when creating a Filament Resource with the --view flag:
php artisan make:filament-resource Product --viewBut in our case, we haven't generated it at the time. So, we can add that manually now:
php artisan make:filament-page ViewProduct --resource=ProductResource --type=ViewRecordThen, we need to add it to the list of our pages in the Resource:
app/Filament/Resources/ProductResource.php:
public static function getPages(): array{ return [ 'index' => Pages\ListProducts::route('/'), 'create' => Pages\CreateProduct::route('/create'), 'edit' => Pages\EditProduct::route('/{record}/edit'), 'view' => Pages\ViewProduct::route('/{record}'), ];}Finally, we need to add an Action link to the table: in addition to the Edit/Delete, we will add the View:
app/Filament/Resources/ProductResource.php:
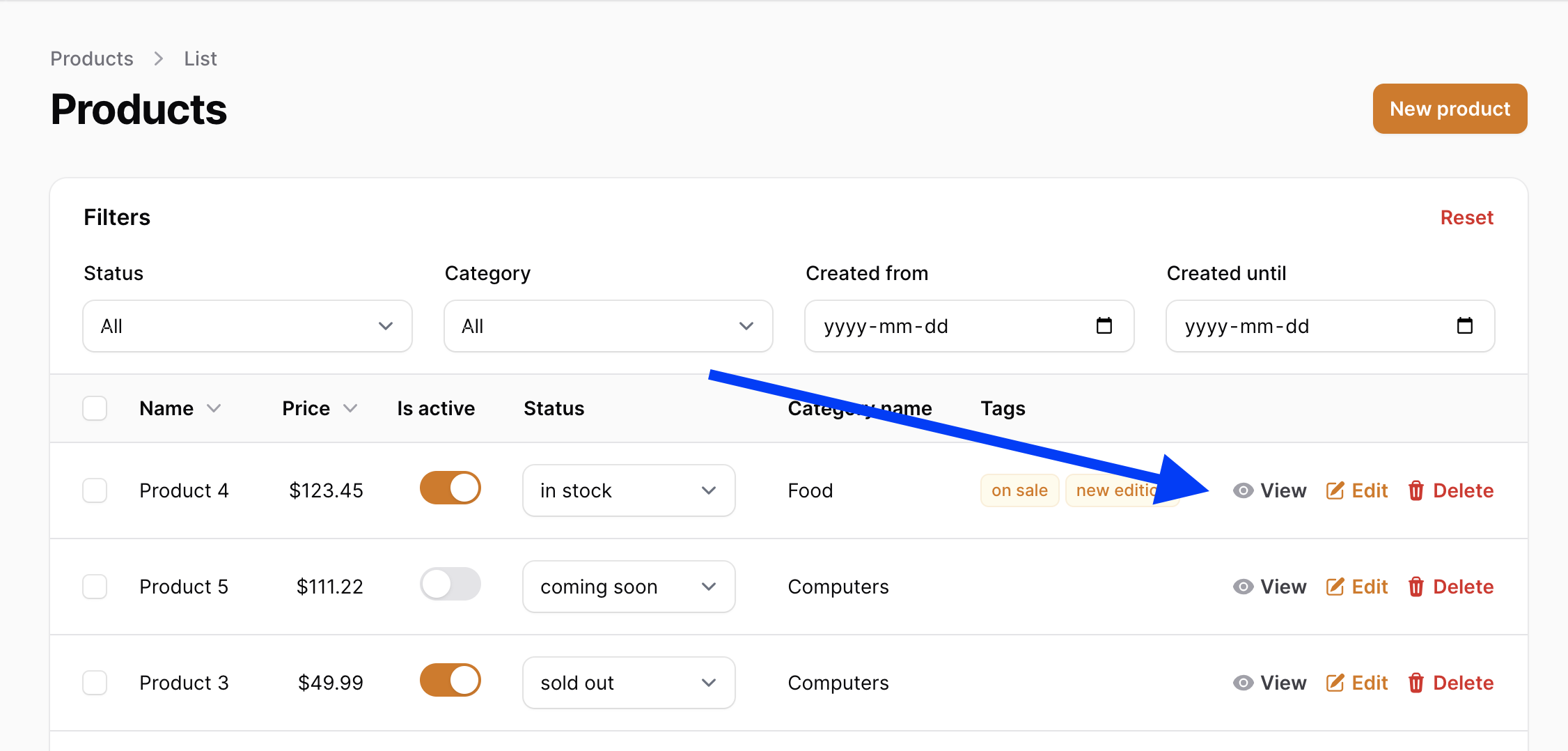
return $table ->columns([ // ... ]) ->actions([ Tables\Actions\ViewAction::make(), Tables\Actions\EditAction::make(), Tables\Actions\DeleteAction::make(), ])This is the visual result:

If you click that View link now and add nothing to the code, Filament will automatically try to duplicate the Edit page, just read-only: with all elements non-editable.

But you can customize that View page in a few ways.
You may create your own Blade file as a Filament page that should contain <x-filament-panels::page> to have the same layout.
Inside that page, you would automatically have the $record object to show the data.
For example, you have this:
resources/views/filament/resources/products/pages/view-product.blade.php:
<x-filament-panels::page> <h2 class="text-2xl">{{ $record->name }}</h2></x-filament-panels::page>Then, you need to specify that page as a $view in the ViewRecord class:
app/Filament/Resources/ProductResource/Pages/ViewProduct.php:
class ViewProduct extends ViewRecord{ protected static string $resource = ProductResource::class; protected static string $view = 'filament.resources.products.pages.view-product'; }The result is this page:

And then, you are free to design that page however you want. You also may use the Blade components for the layout that are prepared by Filament for you.
Instead of building a View page manually, you could use a new Filament 3 concept called Infolists.
It's a new way of building any page from entries, dividing them into layout blocks like Sections, Grids, etc.
To define an Infolist for a View page of the Resource, you just need to define the infolist() method in the Resource itself and remove the $view property from the ViewProduct class.
use Filament\Infolists;use Filament\Infolists\Infolist; class ProductResource extends Resource{ // ... public static function infolist(Infolist $infolist): Infolist { return $infolist ->schema([ Infolists\Components\TextEntry::make('name'), Infolists\Components\TextEntry::make('price'), Infolists\Components\TextEntry::make('is_active'), Infolists\Components\TextEntry::make('status'), ]); }}app/Filament/Resources/ProductResource/Pages/ViewProduct.php:
class ViewProduct extends ViewRecord{ protected static string $resource = ProductResource::class; protected static string $view = 'filament.resources.products.pages.view-product'; }And here's the visual result of this page:

But, of course, it doesn't look impressive visually, as it's a very simple page with not too much data.
A better example of this could be shown in the official Filament demo. In the blog section, you may click "View" and see this beautifully structured page:

And here's the code for it, from GitHub:
public static function infolist(Infolist $infolist): Infolist{ return $infolist ->schema([ Components\Section::make() ->schema([ Components\Split::make([ Components\Grid::make(2) ->schema([ Components\Group::make([ Components\TextEntry::make('title'), Components\TextEntry::make('slug'), Components\TextEntry::make('published_at') ->badge() ->date() ->color('success'), ]), Components\Group::make([ Components\TextEntry::make('author.name'), Components\TextEntry::make('category.name'), Components\TextEntry::make('tags') ->badge() ->getStateUsing(fn () => ['one', 'two', 'three', 'four']), ]), ]), Components\ImageEntry::make('image') ->hiddenLabel() ->grow(false), ])->from('lg'), ]), Components\Section::make('Content') ->schema([ Components\TextEntry::make('content') ->prose() ->markdown() ->hiddenLabel(), ]) ->collapsible(), ]);}As you can see, it combines many layout components and their extra features. But looks very good!
So these are the options to create and customize the "Show record" pages in Filament.