In this lesson, we will add a list of taken tests with their results that will only gonna be available for admin users.

For that, let's create a controller.
php artisan make:controller Admin/TestControllerAdd the route.
routes/web.php
use App\Http\Controllers\Admin\TestController; // ...Route::middleware('auth')->group(function () { // ... Route::middleware('isAdmin')->group(function () { Route::get('questions', QuestionList::class)->name('questions'); Route::get('questions/create', QuestionForm::class)->name('questions.create'); Route::get('questions/{question}', QuestionForm::class)->name('questions.edit'); Route::get('quizzes', QuizList::class)->name('quizzes'); Route::get('quizzes/create', QuizForm::class)->name('quiz.create'); Route::get('quizzes/{quiz}', QuizForm::class)->name('quiz.edit'); Route::get('tests', TestController::class)->name('tests'); });});// ...And the link in the navigation.
resources/views/layouts/navigation.blade.php:
// ...<x-slot name="content"> <x-dropdown-link :href="route('questions')"> Questions </x-dropdown-link> <x-dropdown-link :href="route('quizzes')"> Quizzes </x-dropdown-link> <x-dropdown-link :href="route('tests')"> {{-- }} Tests {{-- }} </x-dropdown-link> {{-- }}</x-slot>// ...Now let's get all tests in the controller.
app/Http/Controllers/Admin/TestController.php:
class TestController extends Controller{ public function __invoke() { $tests = Test::with(['user', 'quiz'])->withCount('questions')->latest()->paginate(); return view('admin.tests', compact('tests')); }}And show everything in view.
resources/views/admin/tests.blade.php:
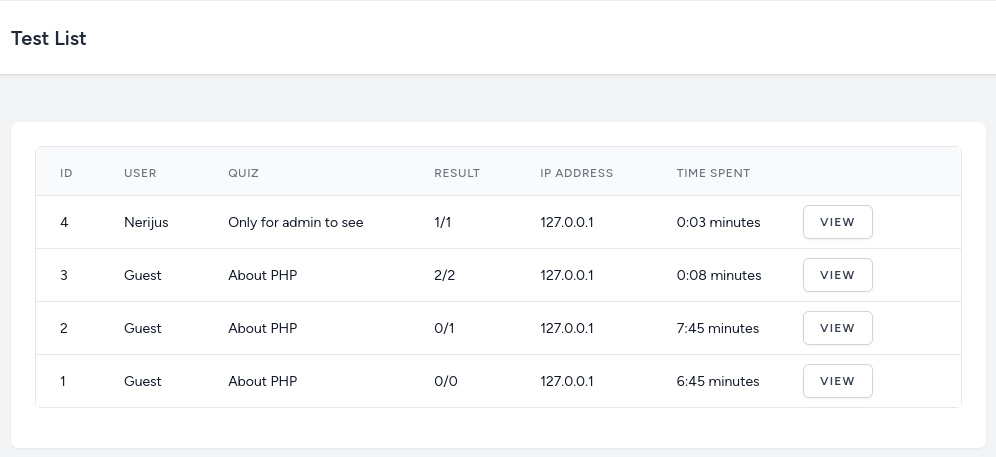
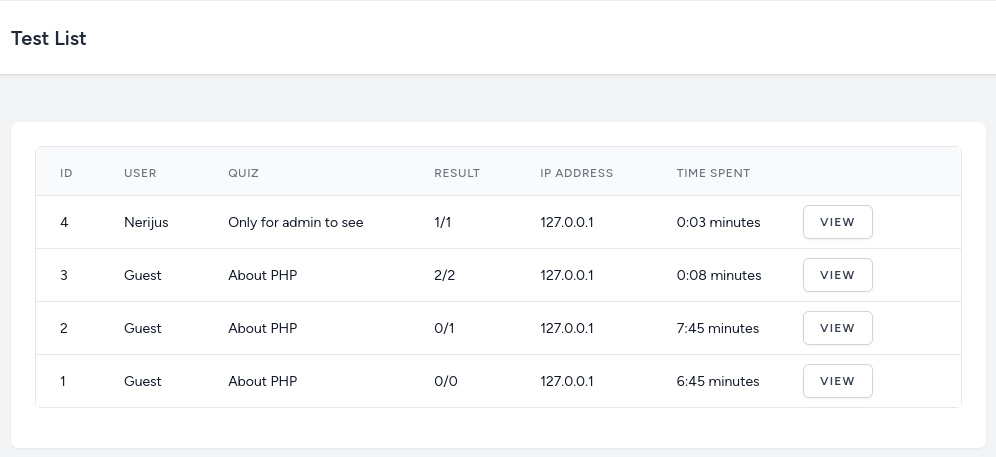
<x-app-layout> <x-slot name="header"> <h2 class="font-semibold text-xl text-gray-800 leading-tight"> Test List </h2> </x-slot> <div class="py-12"> <div class="max-w-7xl mx-auto sm:px-6 lg:px-8"> <div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="p-6 text-gray-900"> <div class="mb-4 min-w-full overflow-hidden overflow-x-auto align-middle sm:rounded-md"> <table class="min-w-full border divide-y divide-gray-200"> <thead> <tr> <th class="w-16 bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">ID</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">User</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Quiz</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Result</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">IP Address</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Time Spent</span> </th> <th class="w-40 bg-gray-50 px-6 py-3 text-left"> </th> </tr> </thead> <tbody class="bg-white divide-y divide-gray-200 divide-solid"> @forelse($tests as $test) <tr class="bg-white"> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $test->id }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $test->user->name ?? 'Guest' }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $test->quiz->title }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $test->result.'/'.$test->questions_count }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $test->ip_address }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ intval($test->time_spent / 60) }}:{{ gmdate('s', $test->time_spent) }} minutes </td> <td> <a href="{{ route('results.show', $test) }}" class="inline-flex items-center px-4 py-2 bg-white border border-gray-300 rounded-md font-semibold text-xs text-gray-700 uppercase tracking-widest shadow-sm hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:ring-offset-2 disabled:opacity-25 transition ease-in-out duration-150"> View </a> </td> </tr> @empty <tr> <td colspan="8" class="px-6 py-4 text-center leading-5 text-gray-900 whitespace-no-wrap"> No tests were found. </td> </tr> @endforelse </tbody> </table> </div> {{ $tests->links() }} </div> </div> </div> </div></x-app-layout>When you have some finished quizzes the result of this page should look similar to the below: