Some of our quizzes will be marked as public. So, in this tutorial, we modify the main app layout, so that it would also work for guests, not only for logged-in users.

Let's start this by creating a Home Controller.
php artisan make:controller HomeControllerFor now in it we will have one method.
app/Http/Controllers/HomeController.php:
class HomeController extends Controller{ public function index(): View { return view('home'); }}Create a home view and add extend it with app layout by adding simple text.
resources/views/home.blade.php:
<x-app-layout> <div class="py-12"> <div class="max-w-7xl mx-auto sm:px-6 lg:px-8"> <div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="p-6 text-gray-900"> Quizzes goes here </div> </div> </div> </div></x-app-layout>Next, instead of default / and /dashboard routes, we need to use HomeController for the home page.
routes/web.php:
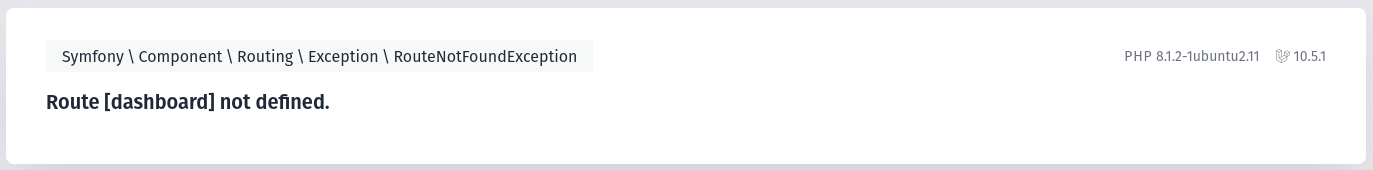
Route::get('/', function () { return view('welcome');}); Route::get('/dashboard', function () { return view('dashboard');})->middleware(['auth', 'verified'])->name('dashboard'); Route::get('/', [HomeController::class, 'index'])->name('home'); // ...If you would visit the home page you will see an error:

We need to modify resources/views/layouts/navigation.blade.php to remove links for the dashboard route.
resources/views/layouts/navigation.blade.php:
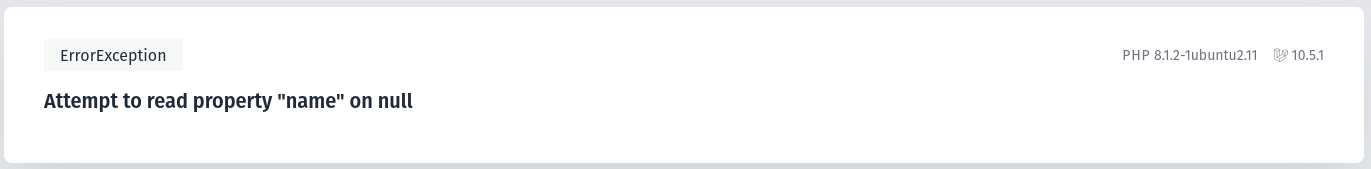
// ...<div class="flex"> <!-- Logo --> <div class="shrink-0 flex items-center"> <a href="{{ route('dashboard') }}"> <a href="{{ route('home') }}"> <x-application-logo class="block h-9 w-auto fill-current text-gray-800" /> </a> </div> <!-- Navigation Links --> <div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex"> <x-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')"> {{ __('Dashboard') }} </x-nav-link> </div></div>// ... <div class="pt-2 pb-3 space-y-1"> <x-responsive-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')"> {{ __('Dashboard') }} </x-responsive-nav-link> </div> // ...The next error we will see is because we aren't signed in.

To fix this error, we need to wrap parts of the layout where only authenticated users should see the @auth blade directive. Everything inside the dropdown component needs to be inside @auth.
resources/views/layouts/navigation.blade.php:
// ...@endadmin@auth <x-dropdown align="right" width="48"> <x-slot name="trigger"> <button class="inline-flex items-center px-3 py-2 border border-transparent text-sm leading-4 font-medium rounded-md text-gray-500 bg-white hover:text-gray-700 focus:outline-none transition ease-in-out duration-150"> <div>{{ Auth::user()->name }}</div> <div class="ml-1"> <svg class="fill-current h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"> <path fill-rule="evenodd" d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" clip-rule="evenodd" /> </svg> </div> </button> </x-slot> <x-slot name="content"> <x-dropdown-link :href="route('profile.edit')"> {{ __('Profile') }} </x-dropdown-link> <!-- Authentication --> <form method="POST" action="{{ route('logout') }}"> @csrf <x-dropdown-link :href="route('logout')" onclick="event.preventDefault(); this.closest('form').submit();"> {{ __('Log Out') }} </x-dropdown-link> </form> </x-slot> </x-dropdown>@else <x-nav-link :href="route('login')">Log in</x-nav-link> <x-nav-link :href="route('register')">Register</x-nav-link> @endauth // ... <!-- Responsive Settings Options --><div class="pt-4 pb-1 border-t border-gray-200"> @auth <div class="px-4"> <div class="font-medium text-base text-gray-800">{{ Auth::user()->name }}</div> <div class="font-medium text-sm text-gray-500">{{ Auth::user()->email }}</div> </div> <div class="mt-3 space-y-1"> <x-responsive-nav-link :href="route('profile.edit')"> {{ __('Profile') }} </x-responsive-nav-link> <!-- Authentication --> <form method="POST" action="{{ route('logout') }}"> @csrf <x-responsive-nav-link :href="route('logout')" onclick="event.preventDefault(); this.closest('form').submit();"> {{ __('Log Out') }} </x-responsive-nav-link> </form> </div> @else <x-responsive-nav-link :href="route('login')">Log in</x-responsive-nav-link> <x-responsive-nav-link :href="route('register')">Register</x-responsive-nav-link> @endauth </div>// ...Now your homepage should look like below:

Now after logging in or registering you will be redirected to /dashboard which doesn't exist. We need to change that in the RouteServiceProvider.
app/Providers/RouteServiceProvider.php:
class RouteServiceProvider extends ServiceProvider{ public const HOME = '/dashboard'; public const HOME = '/'; // ...}After successful login with the admin user, you should see result like the below: