Now that we show results after quiz was taken, let's show results for a user from all their taken quizzes.

First, we'll add a new method to the ResultController.
app/Http/Controllers/ResultController.php:
class ResultController extends Controller{ public function index(): View { $results = Test::with('quiz')->withCount('questions')->where('user_id', auth()->id())->paginate(); return view('front.results.index', $results); } // ...}Add the route.
routes/web.php:
use App\Http\Controllers\ResultController; // ...Route::middleware('auth')->group(function () { Route::get('results', [ResultController::class, 'index'])->name('results.index'); // ...});// ...Of course, we need to add link to the navigation. But it needs to be wrapped in @auth directive.
resources/views/layouts/navigation.blade.php:
// ...<!-- Navigation Links --><div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex"> @auth <x-nav-link :href="route('results.index')" :active="request()->routeIs('results.index')"> My Results </x-nav-link> @endauth </div>// ...And similar to what we did with Questions and Quizzes CRUD we will just show a list in the table.
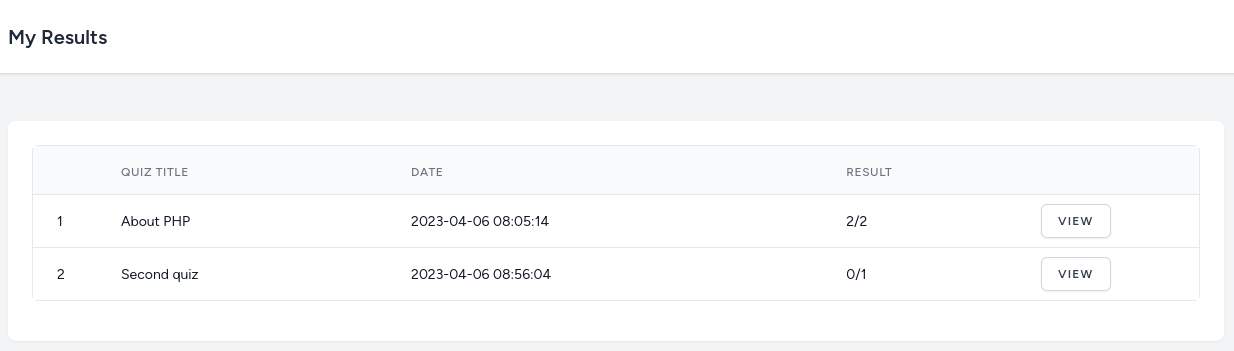
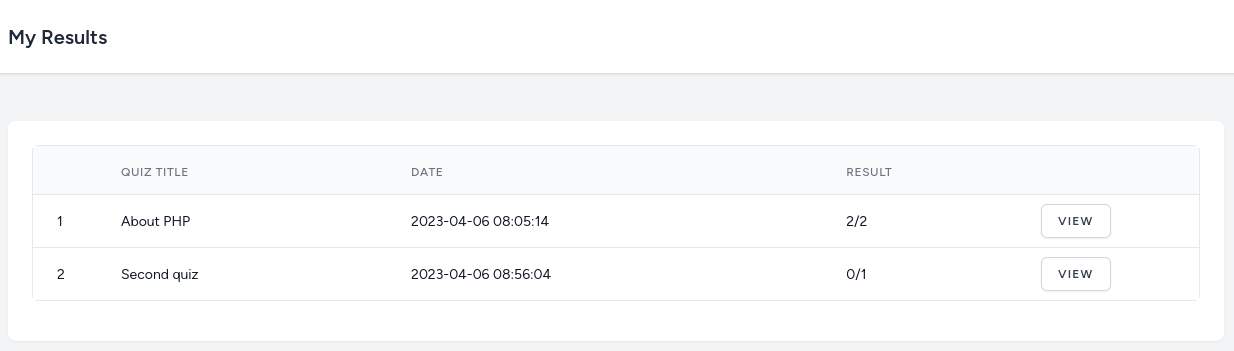
resources/views/front/results/index.php:
<x-app-layout> <x-slot name="header"> <h2 class="text-xl font-semibold leading-tight text-gray-800"> My Results </h2> </x-slot> <div class="py-12"> <div class="mx-auto max-w-7xl sm:px-6 lg:px-8"> <div class="overflow-hidden bg-white shadow-sm sm:rounded-lg"> <div class="p-6 text-gray-900"> <div class="mb-4 min-w-full overflow-hidden overflow-x-auto align-middle sm:rounded-md"> <table class="min-w-full border divide-y divide-gray-200"> <thead> <tr> <th class="w-16 bg-gray-50 px-6 py-3 text-left"> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Quiz Title</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Date</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Result</span> </th> <th class="w-40 bg-gray-50 px-6 py-3 text-left"> </th> </tr> </thead> <tbody class="bg-white divide-y divide-gray-200 divide-solid"> @forelse($results as $result) <tr class="bg-white"> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $loop->iteration }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $result->quiz->title }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $result->created_at }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $result->result.'/'.$result->questions_count }} </td> <td> <a href="{{ route('results.show', $result) }}" class="inline-flex items-center px-4 py-2 bg-white border border-gray-300 rounded-md font-semibold text-xs text-gray-700 uppercase tracking-widest shadow-sm hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:ring-offset-2 disabled:opacity-25 transition ease-in-out duration-150"> View </a> </td> </tr> @empty <tr> <td colspan="8" class="px-6 py-4 text-center leading-5 text-gray-900 whitespace-no-wrap"> No results were found. </td> </tr> @endforelse </tbody> </table> </div> {{ $results->links() }} </div> </div> </div> </div></x-app-layout>And we have a list of results. The View button takes the user to the page we created earlier to overview particular quiz results.