Hello, guys. Welcome to this introductory course about Inertia.js for Vue.js and Laravel. We will create a typical CRUD demo project using Inertia.

Here's the plan of what we will do:
We will introduce Inertia and a single-page Application (SPA), so you will understand why you need It.
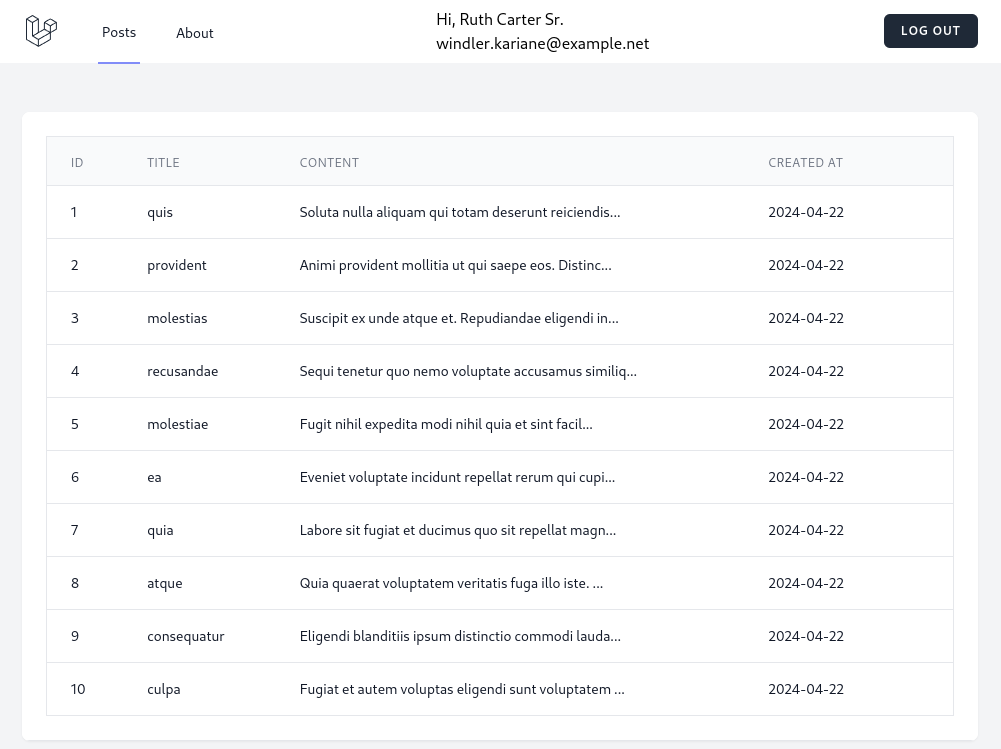
We build the table of data.
We will add links with Single Page Application (SPA) to show how it all works between the pages with Inertia links.
Separate layouts, for guest and authenticated users.
Build forms and see how they work by building a full CRUD.
We will work on authentication and authorization.
After finishing this course, you will be prepared to create simple applications with Inertia, and from there, the sky is your limit.
The repository will be available on GitHub to check out the code.
I will base everything in this course on Vue.js and Laravel, so I expect you to have at least fundamental knowledge about how those work. If you're not familiar with them enough, check out my other courses:
This is a short intro. Now, let's dive into the actual course.
